The 7 Website Steps

«Do you know the seven website steps?» Zu Beginn dieses Projekts, hätte ich diese Frage mit «Nein» beantwortet. Um anderen in einer ähnlichen Situation zu helfen, habe ich meine «7 Website Steps» festgehalten.
Letzten Sommer wurde ich für einen kleinen Website-Auftrag angefragt. Da ich noch nie eine Website von A-Z erstellt habe, war es eine super Gelegenheit Erfahrung zu sammeln. Vor dieser Website hatte ich schon einige Male mit Hostings, WordPress und Page Buildern zu tun, allerdings hatte ich noch nie den ganzen Prozess bis zur Veröffentlichung durchgemacht. Zu Beginn war ich ein bisschen orientierungslos und habe deshalb nun rückwirkend festgehalten, wie ich ungefähr vorgegangen bin.
Step 1 – The Mood
Moodboard erstellen, um ein Gefühl für die Website zu erhalten.

Step 2 – Corporate Design
Ein Corporate Design erstellen, damit man später im Elementor direkt globale Schriften und Farben definieren kann. Zudem hilft es, designtechnisch eine klare Linie zu fahren.

Step 3 – Prototyping
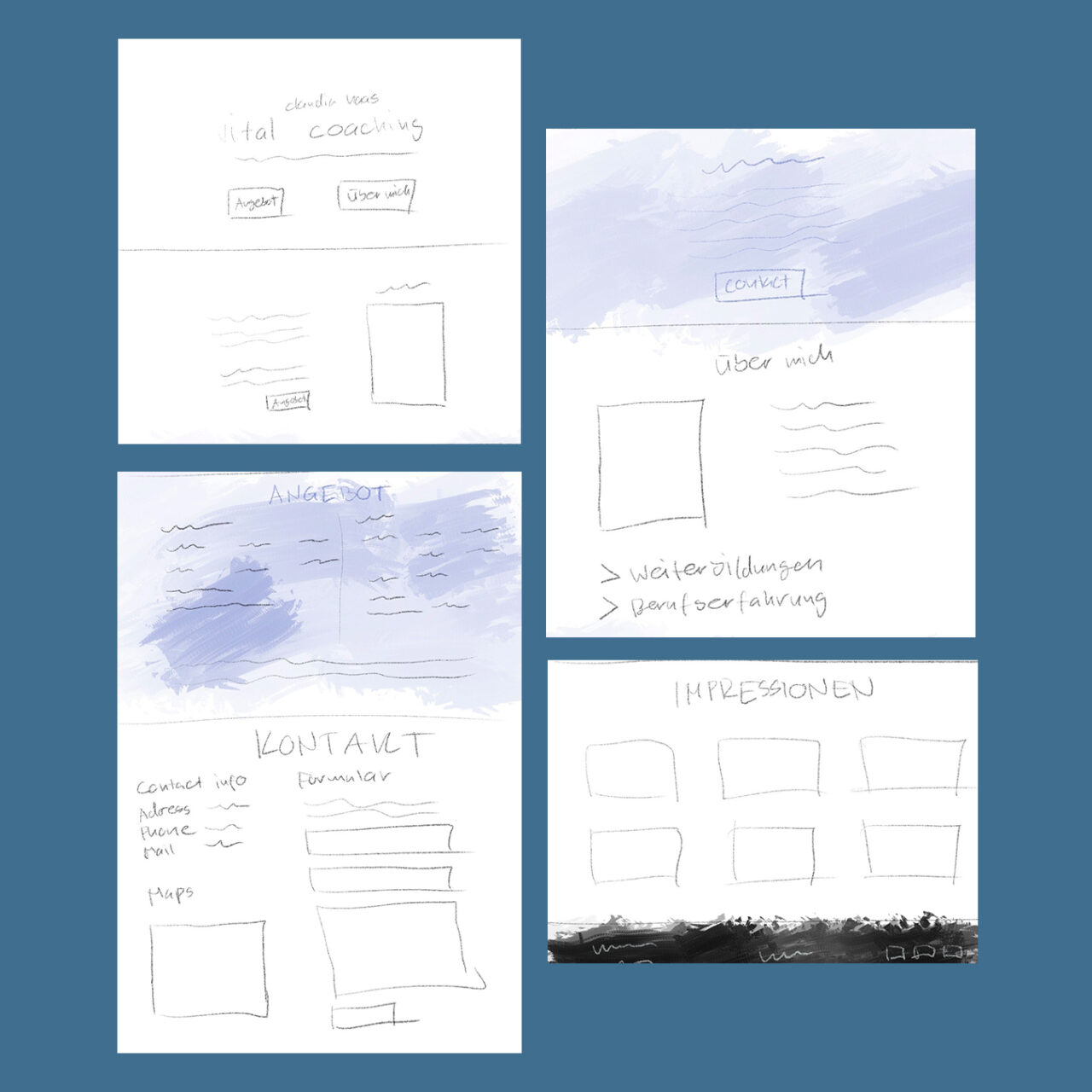
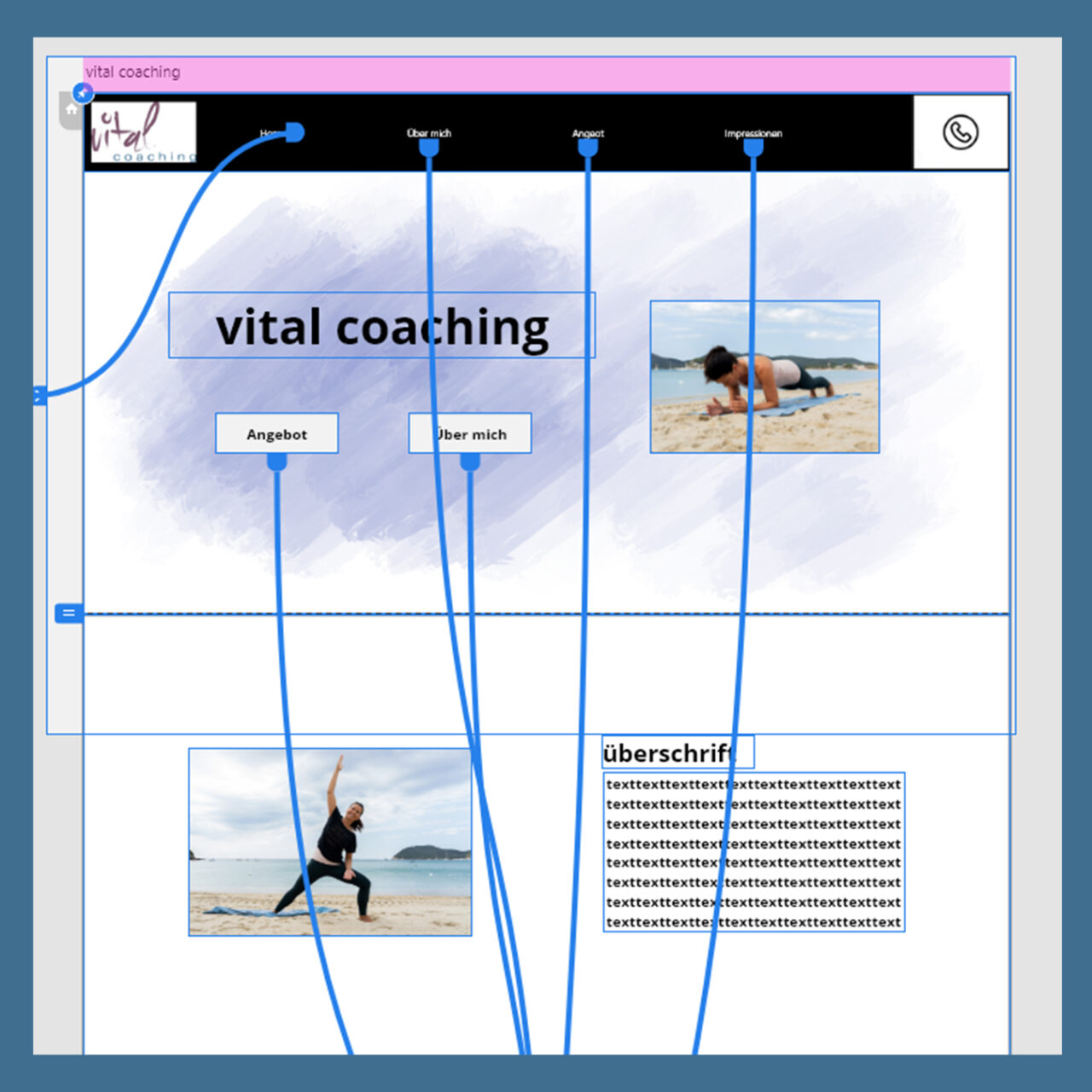
Wireframes skizzieren und mit Adobe XD einen Klick-Dummy erstellen. In XD habe ich bewusst noch nicht mit dem Corporate Design gearbeitet.

Wireframes 
XD-Prototyp
Step 4 – Domain und Hosting
Die Domain kaufen und das Hosting einrichten.
Step 5 – WordPress und Elementor
WordPress (CMS) und den Elementor als Page Builder installieren. Hier kann man natürlich auch auf andere Alternativen zurückgreifen.
Step 6 – Die Website
Website mit allem drum und dran aufbauen und responsive machen. Mit Abstand der aufwändigste Schritt.
Step 7 – Feedback
Die Website testen und Feedback für finale Anpassungen einholen.
Fazit
Vielleicht motivieren dich die 7 Website Steps, dein eigenes Webprojekt zu starten. Und falls WordPress nach einem Update einmal spinnt und das Design der ganzen Website über den Haufen wirft, nicht verzweifeln! Was ist nämlich das erste, was du in so einer Situation machen solltest? Richtig! You try to fix it!
PS: Hier findest du mein Endprodukt.
(mou)
Idee
Wie schon im Beitrag erwähnt, wurde ich im Sommer angefragt, ob ich eine simple Website machen könnte. Dieses Angebot habe ich gerne angenommen, um weitere Erfahrungen im Web-Bereich zu sammeln. Bei der Website geht es um die Firma meiner Tante, die Pilates-Kurse anbietet. Eine eigene Website für sie war längst überfällig um ihre Kund:innen zentral zu informieren und in einem nächsten Schritt auch neue Kund:innen zu gewinnen.
Vorbereitung
Zuerst habe ich mich ein bisschen informiert, wie ich am besten dabei vorgehen könnte. Im Modul Mediengestaltung II haben wir einen XD-Prototypen kreirt. Dort haben wir als Vorbereitung für die Umsetzung ein Moodboard und ein Corporate Design erstellt. Aus diesem Grund waren das meine ersten beiden Schritte. Das Logo wurde mir zur Verfügung gestellt, die Schriften und Farben habe ich selbst definiert oder am Logo orientiert.
Nun machte ich mir zum ersten Mal konkrete Gedanken über den Inhalt und den Aufbau der Website. Die wichtigsten Inhalte wurden mir im Voraus geliefert. Diese ordnete ich dann den verschiedenen Seiten zu. Zu Beginn wollte ich mehrere einfache Seiten machen, merkte dann aber schnell, dass eine One Page mehr Sinn ergeben würde. Mit einer One Page spart man sich viel «Geklicke» und man findet alles auf den ersten Blick. Basierend auf dieser Erkenntnis skizzierte ich erste Wireframes und machte mich dann an die Erstellung des Click-Dummys in Adobe XD. Dort verzichtete ich um Zeit zu sparen noch auf die Einhaltung des Corporate Designs. Es ging mehr darum, ein Gefühl für das Verhalten der Website zu erhalten.
Umsetzung
Nun war ich schon gut vorbereitet und konnte mir ungefähr vorstellen, wie die Website ungefähr aussehen sollte. Ich kaufte die passende Domain, richtete das Hosting ein und installierte WordPress als CMS. Ich habe mich für WordPress als CMS entschieden, da es sehr verbreitet ist und ich schon Erfahrungen damit gemacht habe. Diese Arbeitsschritte habe ich zeitmässig ein bisschen unterschätzt. Wenn man noch nie eine Domain gekauft und das Hosting eingerichtet hat, sollte man dafür auf jeden Fall genügend Zeit einplanen.
Nun konnte ich endlich mit der Website beginnen. Ich installierte den Elementor als Page Builder. Der Elementor ist ein sehr nützliches und einfach verständliches Tool, mit dem man auch als Anfänger schnell zurecht kommt. Der XD-Prototyp half mir besonders am Anfang, um die Grundstruktur aufzubauen. Um Inspiration für Design-Elemente zu erhalten, durchstöberte ich «envato elements» und «Theme Forest». Dann füllte ich die verschiedenen Inhalte ab und kam in einen guten Arbeitsflow. Zu diesem Zeitpunkt gab es nicht mehr wirklich eine Reihenfolge bei der Gestaltung. Ich machte Schritt für Schritt und behob erste Fehler, die mir auffielen. Folgende Punkte stellten sich dann als besonders zeitintensive Knacknüsse heraus:
- Die Navigation mit den Menüpunkten
- Die Darstellung von zu viel Text an gewissen Stellen
- Impressum und Datenschutz
- Responsives Verhalten der Website
- Ladegeschwindigkeit der Website
Die Knacknüsse löste ich in den meisten Fällen mit intensiven Recherche-Sitzungen, die extrem viel zu meiner Lernerfahrung beitrugen. Bei der Navigation und dem Menü halfen Plugins und um die Geschwindigkeit der Website zu maximieren, optimierte ich alle möglichen Inhalte für das Web. An manchen Stellen (Zum Beispiel bei einem Dropdown-Menü) musste ich dann auch noch auf Custom-CSS-Code zurückgreifen, da die gewünschten Funktionen nicht unterstützt wurden.
Learnings
Die Erarbeitung meiner ersten eigenen Website von A-Z war eine super Erfahrung für mich, auf die ich in Zukunft zurückgreifen kann. Dank den Hindernissen auf dem Weg zum Ziel konnte ich mir durch Recherche viel Wissen aneignen. Abgesehen davon nehme ich besonders folgende drei Learnings bezogen auf die Umsetzung einer Website in WordPress für mich mit:
- Zuerst Globale Schriften und Farben definieren, das spart extrem viel Zeit und Nerven
- Es gibt für fast jedes Problem ein Plugin, das weiterhilft
- Abstände, Positionierungen und Grössen möglichst übersichtlich, verständlich und responsive definieren
Fazit
Dieses Projekt war eine lehrreiche und nicht immer einfache Erfahrung. Ich bin froh, dass ich trotz zwischenzeitlichen Bedenken hartnäckig geblieben bin und deshalb die Website nun endlich online ist. Da eine Website natürlich nie ganz fertig ist und einen gewissen Wartungsaufwand braucht, wird sie mich bestimmt auch in Zukunft immer wieder ein bisschen beschäftigen. Abschliessend bin ich mit dem Ergebnis zufrieden und freue mich schon auf mein nächstes Web-Projekt.