S’Buch der Schweizer Sprichwörter lebt!

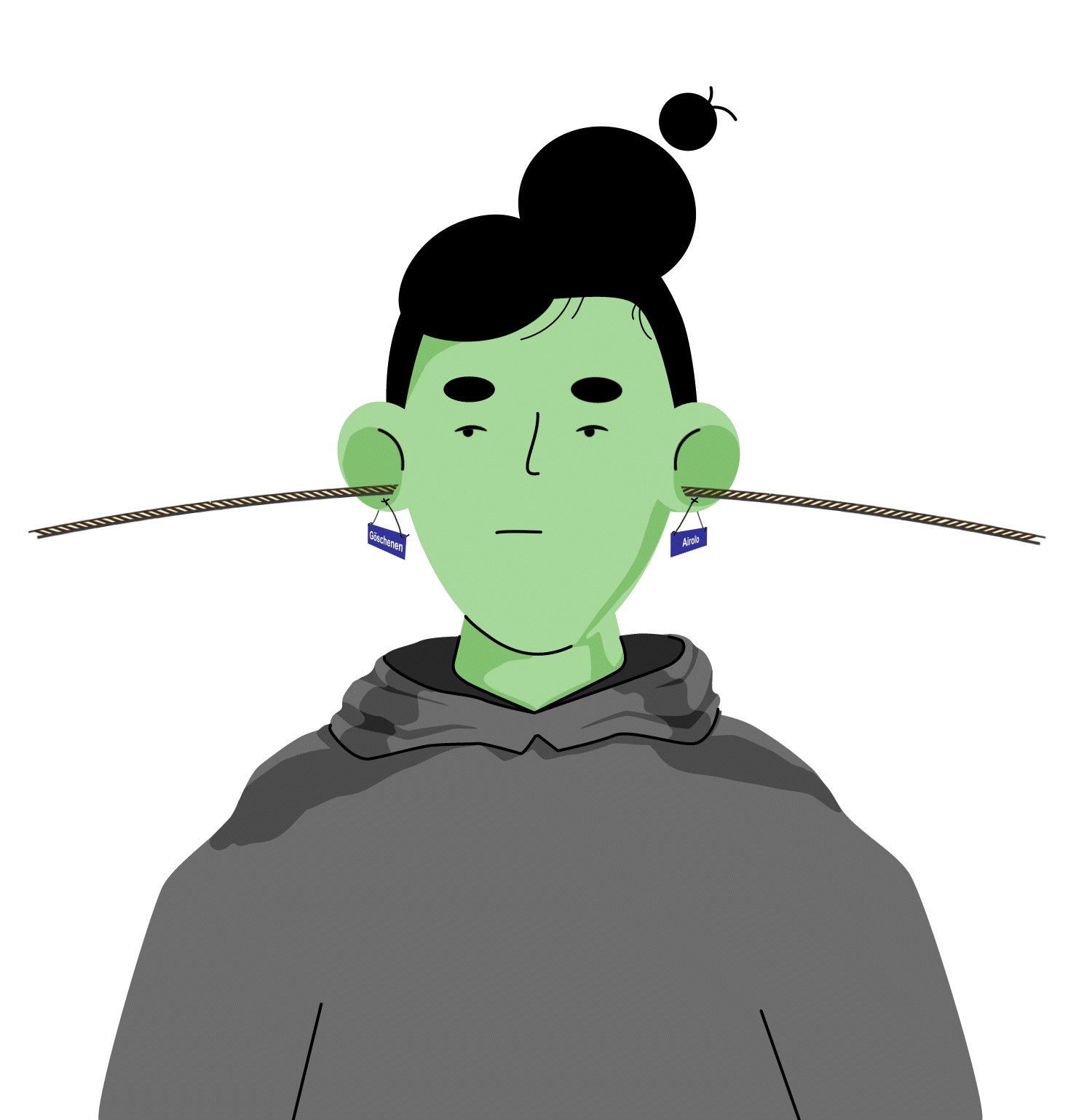
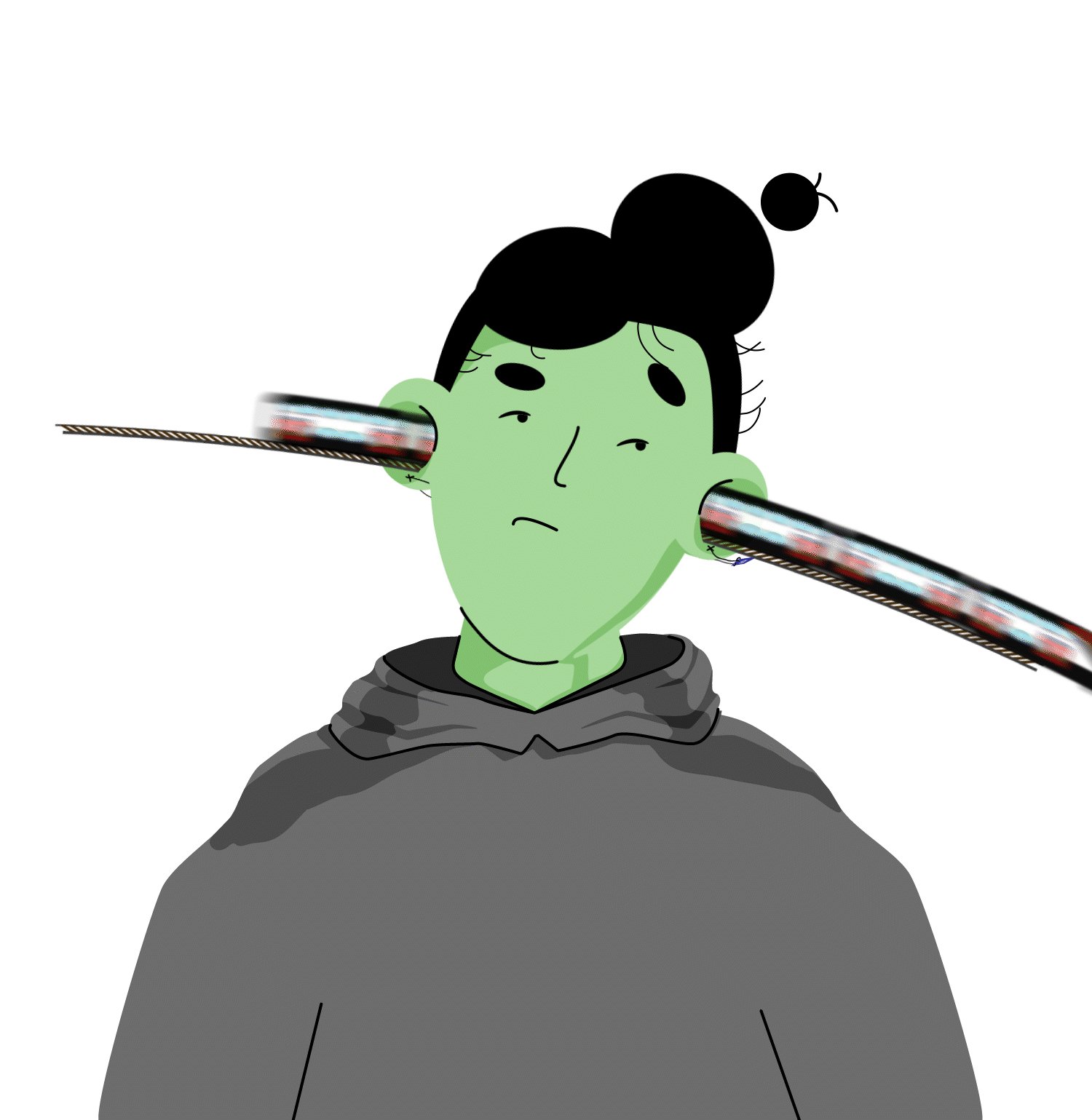
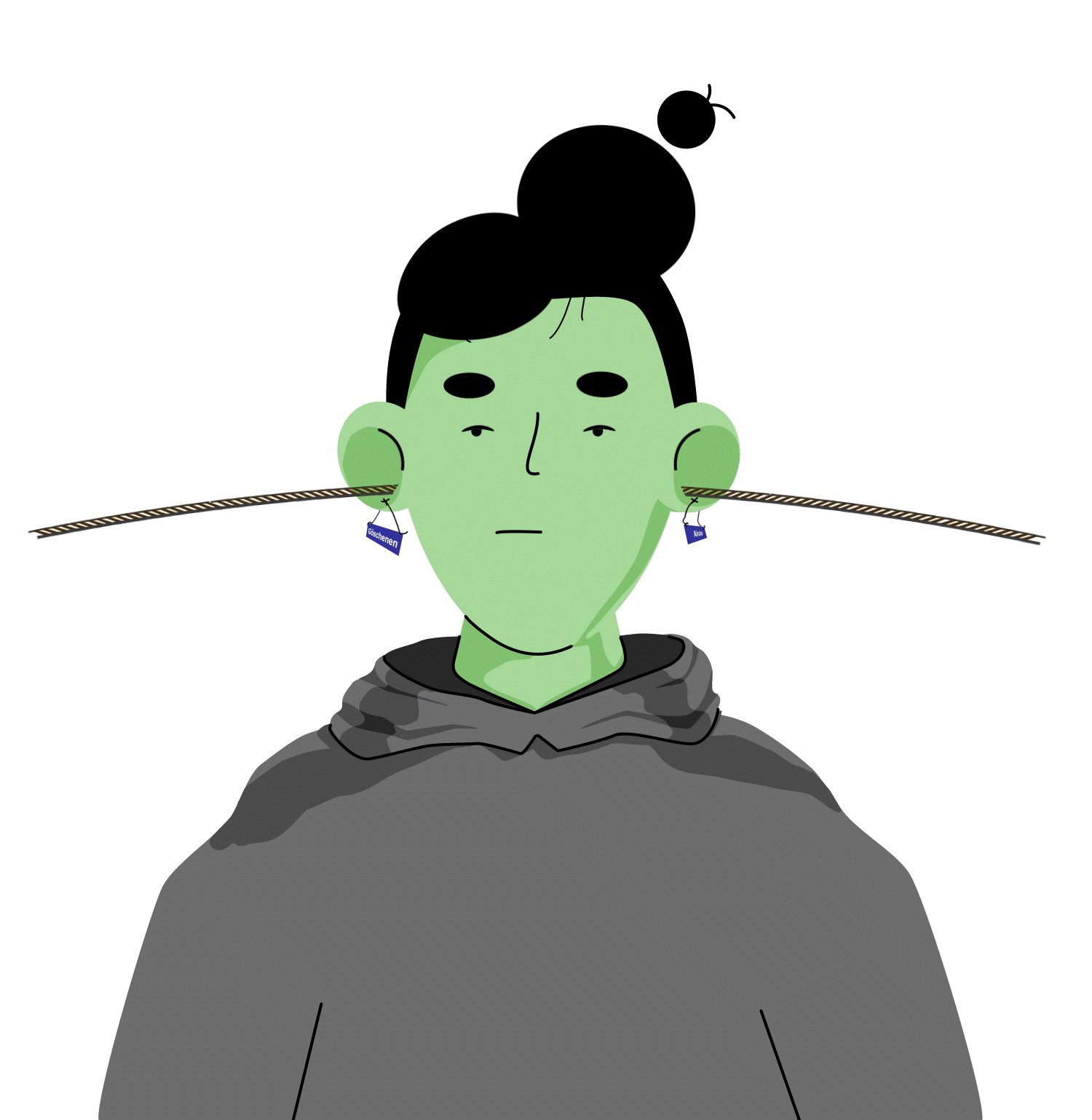
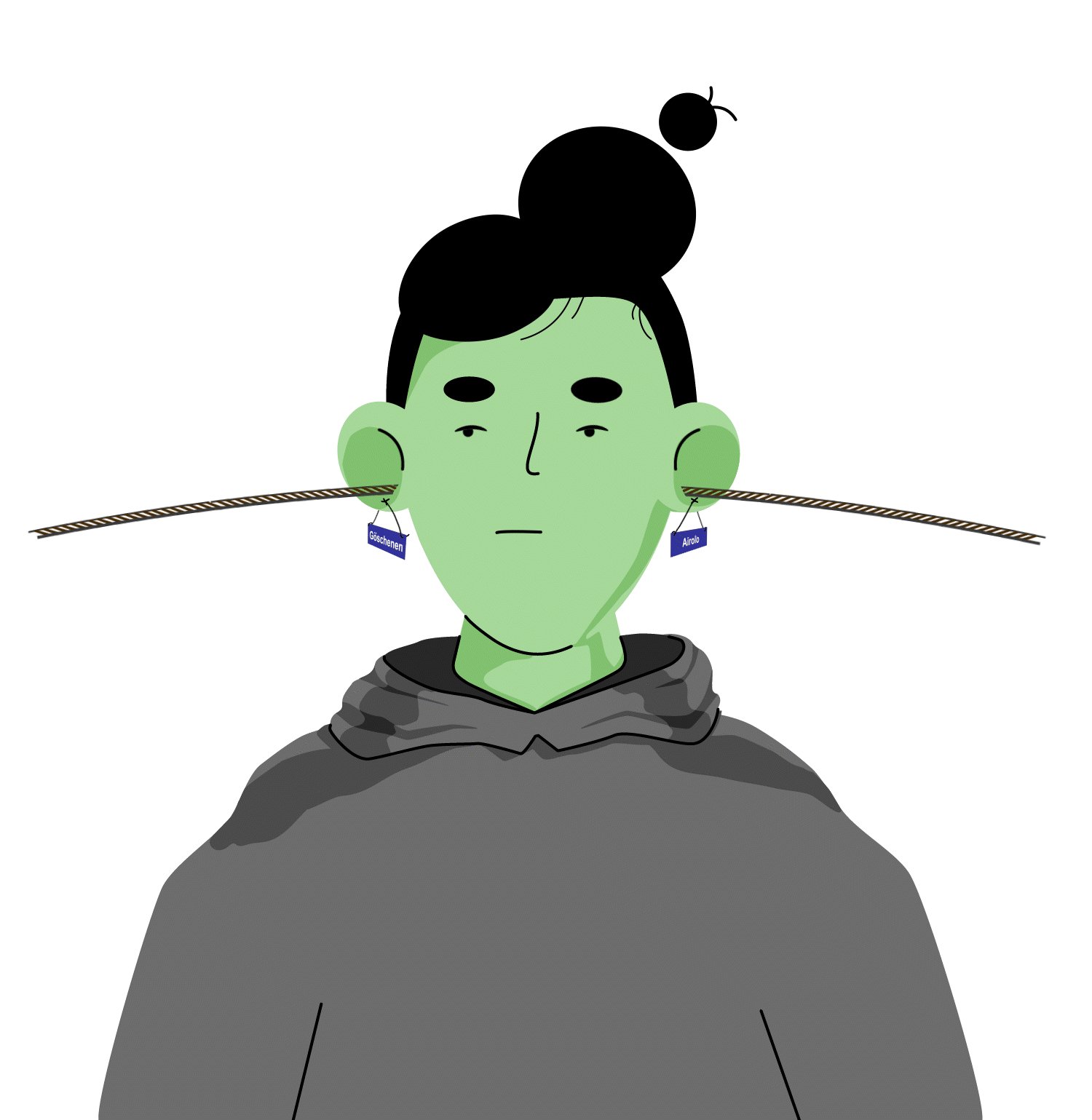
Was ist «Rutsch mer de Buggel durab», wenn nicht gerutscht wird, was ist «Göschene – Airolo» wenn der Zug nicht durchfährt und was ist «Gring abe u seckle», wenn nicht gerannt wird?
Letztes Semester habe ich das Buch der Schweizer Sprichwörter veröffentlicht. Darin wurden die wichtigsten Schweizer Sprichwörter illustriert, in ihrer Bedeutung erklärt und auf deren Ursprung zurückgegriffen.
Nun habe ich zwei dieser Illustrationen zum Leben erweckt:

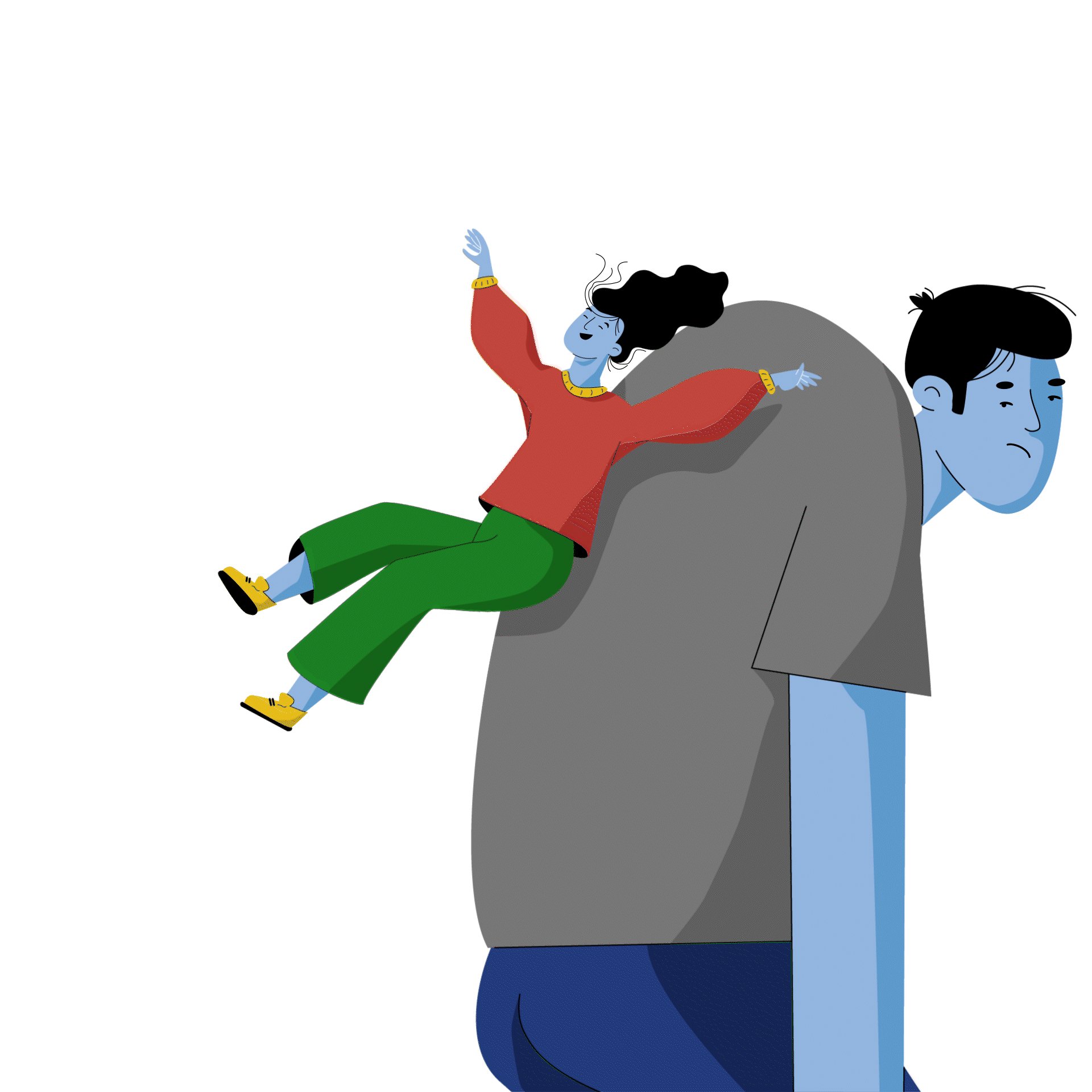
«Das ist mir egal, das interessiert mich nicht» – Ausdruck der Gleichgültigkeit.

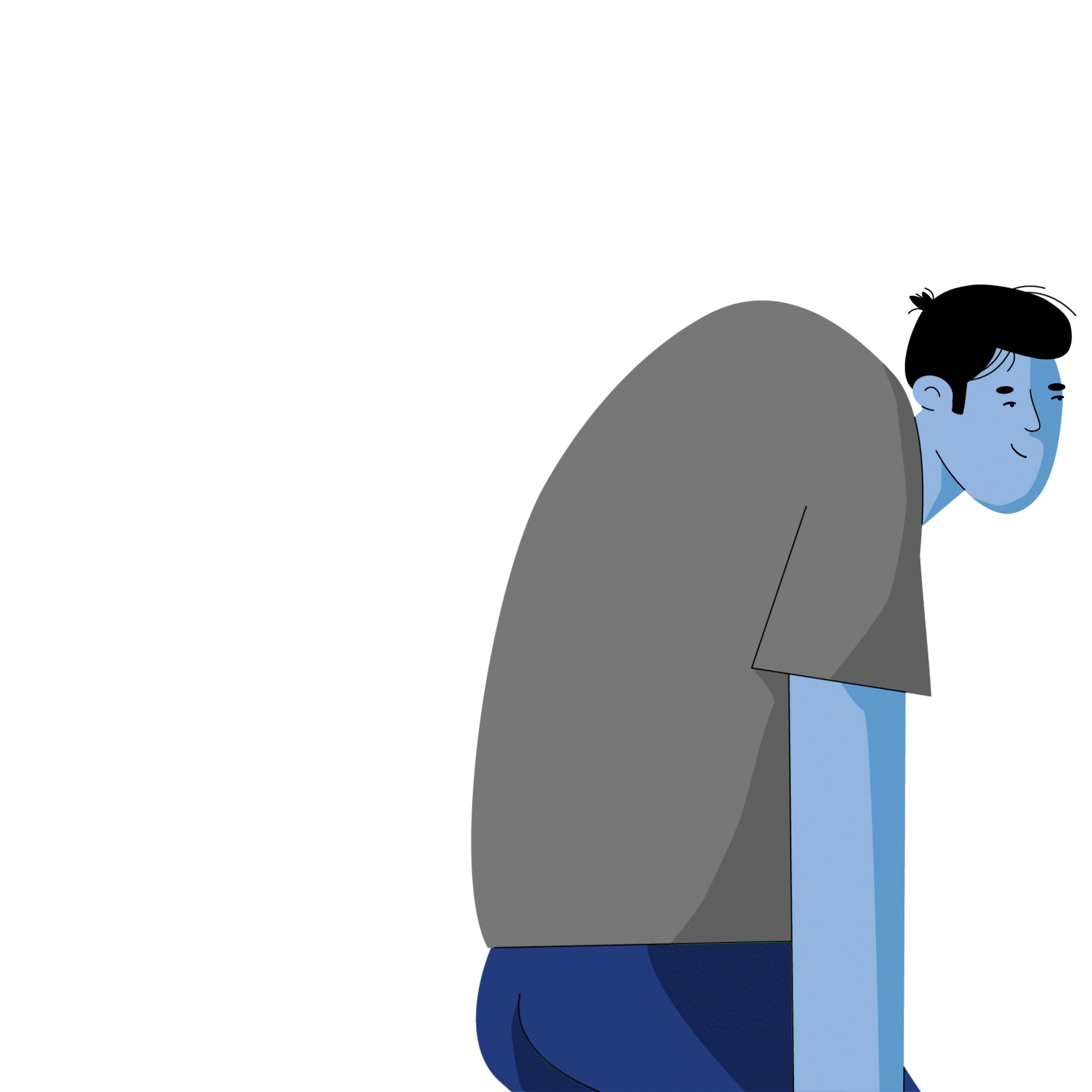
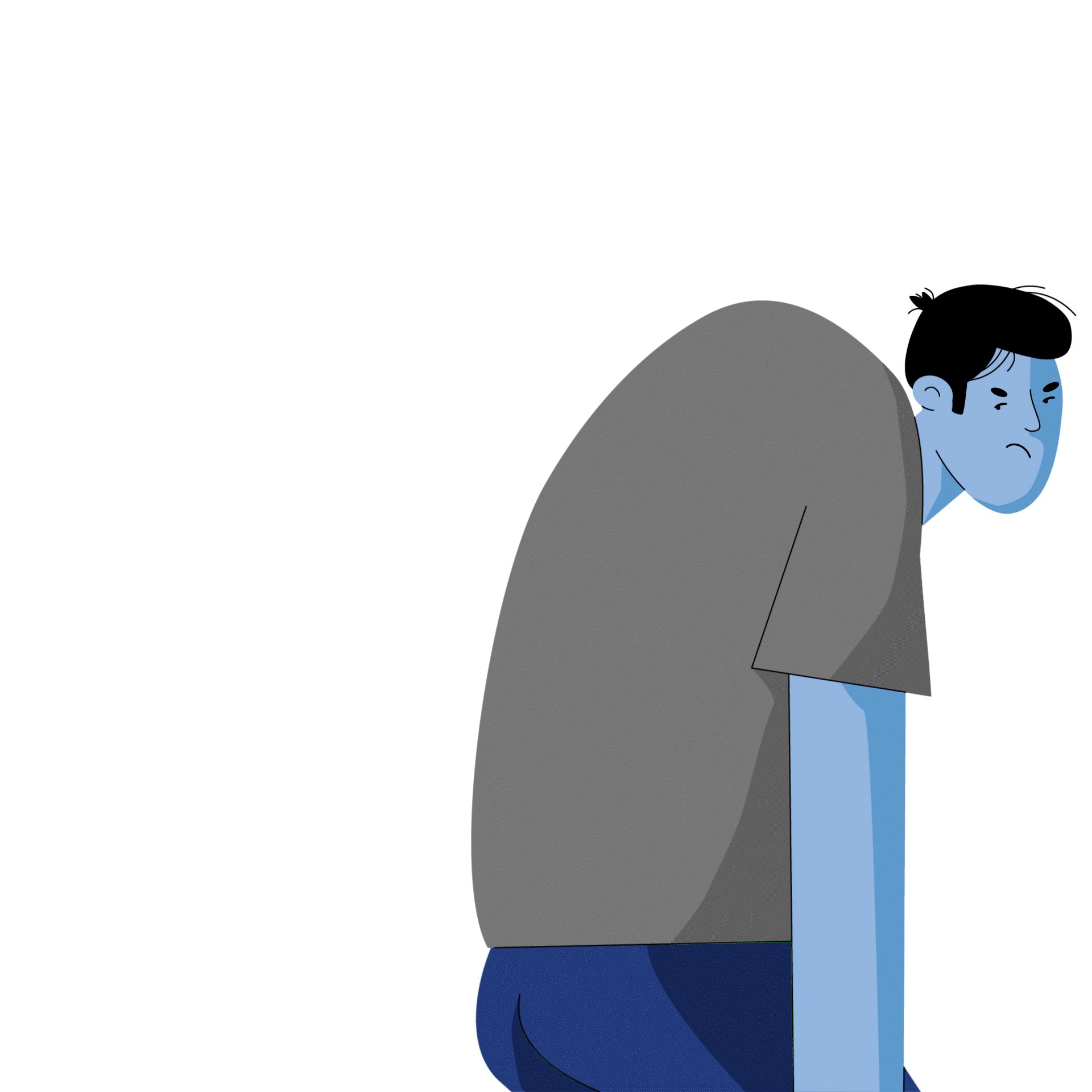
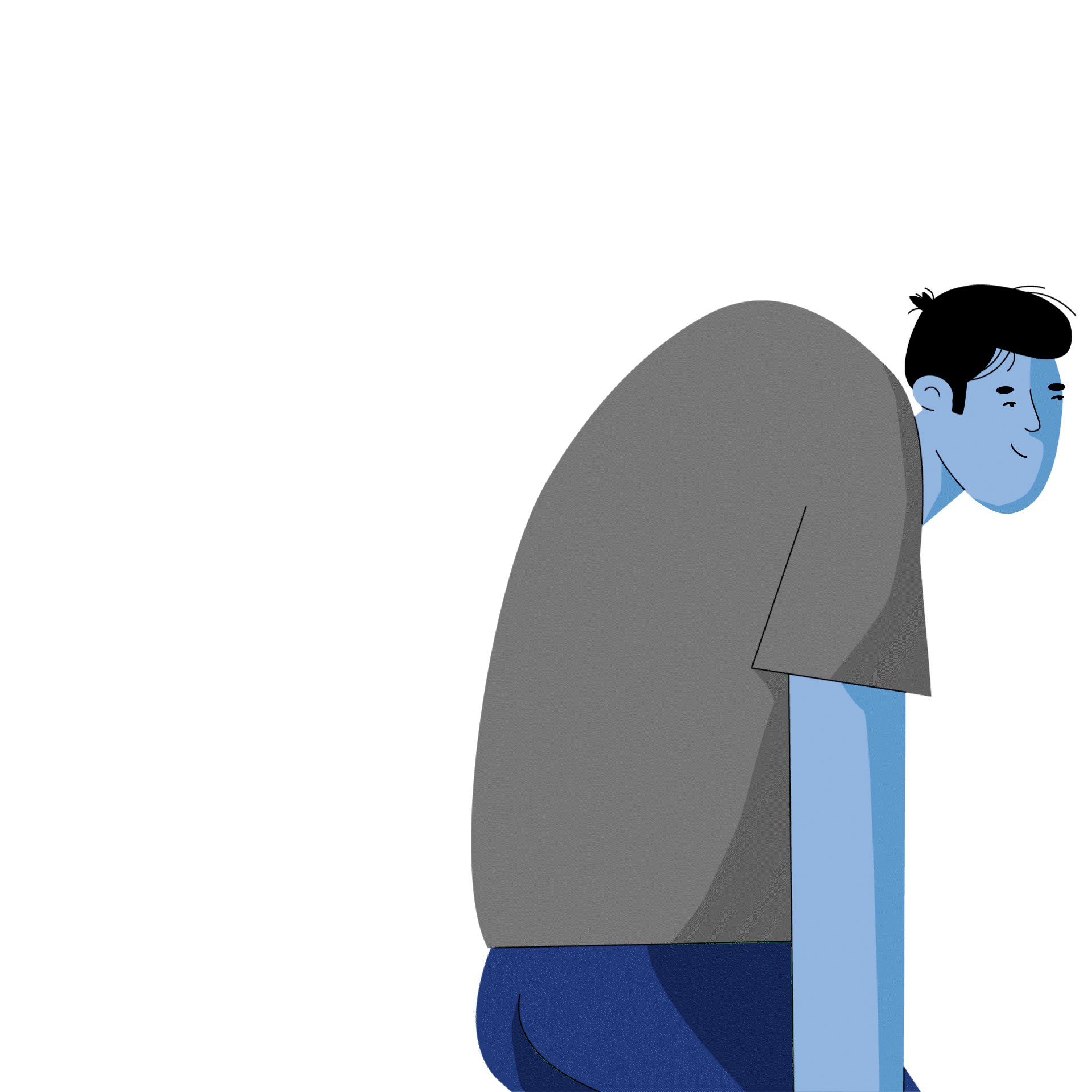
«Ich habe keine Lust mehr auf dich» – Ausdruck von Verachtung und Ablehnung.
Stay tuned, wenn du nächstes Semester mehr davon sehen willst.
(stm)
Bevor es an die tatsächliche Arbeit ging, investierte ich viel Zeit in die Recherche davon, wie man Illustrationen am besten animiert. Im Verlauf des Prozesses musste ich immer wieder auf Tutorials im Internet zurückgreifen.
Um die Illustrationen im After Effects animieren zu können, musste ich sie entsprechend aufbereiten. Das heisst jedes einzelne Element, das animiert werden sollte auf einen eigenen Layer legen und die Gruppierungen aufheben. Zusätzlich musste ich auch Clippingmasks aufheben und die gewollten Masken auf eigene Layers legen. Die vorbereiteten Illustratorfiles importierte ich dann ins Aftereffects und es ging ans Animieren.
Als ersten Schritt legte ich jeweils das Parenting der Layers fest. So bewegen sich z.B. die Haare der Charaktere mit dem Kopf mit. Als es zum Keyframing ging, bemerkte ich bald eine Schwierigkeit in meinem Workflow: Die Illustrationen aus dem Buch zeigen jeweils ein Freezframe inmitten der Aktion. Aus diesem Grund musste ich, nicht wie gewohnt vom Start zum Ende, sondern von der Mitte aus in beide Richtungen animieren. Im Verlauf der Animation, stellte sich heraus, dass das Mittelbild teilweise gar nicht so wirklich in den organischen Ablauf der Animation passte. Ich probierte es so zu schieben, dass es funktionierte, doch bei der einen Animation ging es nicht auf. Dies hat zur Folge, dass der Freeze Frame aus dem Buch gar nie in der Animation vorkommt.
«Rutsch mer doch de Buggel durab»
«Rutsch mer doch de Buggel durab» war die erste Animation die ich machte. Hier arbeitete ich mit einem Global Move, sodass zusammengehörige Elemente einfach verschoben, skaliert und rotiert werden können. Den Fall anhand der Position des Global Moves zu animieren, stellte sich als nicht ideal heraus. Denn diese Variante verbietet es, die Geschwindigkeit der Person und die Form des Weges unabhängig voneinander zu bearbeiten. Den Global Move entlang einem gezeichneten Path nachfahren zu lassen, erwies sich schliesslich als eine Lösung, die eine Unabhängigkeit erlaubt. Es brauchte viel Geduld und Arbeit, bis der Fall organisch wirkte.
Damit die Haaren der fallenden Person «winden» musste ich den Pfad von Hand verformen. Dies, da der Wave Warp keine schönen Ergebnisse gab. Beim Verformen musste ich mich stark darauf achten, dass die Verformung wirklich so aussieht, als würde Wind in eine Richtung wehen. Der animierte Path der Haare führte dazu, dass ich den Haarbüschel als Ganzes nicht mehr verformen konnte. Egal ob ich die Haare in eine Unterkomposition steckte, oder nicht, sie mit den default Puppet Pins, oder den Duik Animation Bones verformte, es zerriss mir die Haare jedes Mal. Also musste ich leider auf diese Verformung verzichten. Die Haarsträhnen konnte ich mit einem Wiggle Path animieren. Teilweise fügte ich noch eine zusätzliche Verformungen hinzu.
Beugende Bewegungen animierte ich zu Anfangs mit den Default Puppet Pins. Leider lernte ich erst nach der Animation der Glieder das Tool Duik Bassel kennen. Dieses hätte mir viel Zeit ersparen können.
Das Gesicht der Person 2 hab ich so animiert, dass sie erst erschrickt und schliesslich genervt ist.
«Das gaht mir Göschene – Airolo»
Die Schwierigkeit an dieser Illustration war, dass mehrere Elemente bereits mit einem Warp verformt waren. Damit die Verformung beweglich wird, musste ich diese jeweils im Illustratorfile aufheben und im Aftereffects wieder gleich verformen. Den Zug legte ich mit den Gleisen in eine Unterkomposition. Die Unterkomposition verformte ich anschliessend mit einem Arc Warp. Die Bewegung des Zuges passiert in der Unterkomposition. So bewegt er sich entlang der Verformung.
Bei den Ohrringen musste ich es ähnlich machen. Ich importierte das gerade Schild und verformte dieses mit Corner Pins. Der Nachteil an Corner Pins ist, dass man die Dimensionen nicht trennen kann, was dazu führt, dass man den Value Graph nicht von Hand bearbeiten kann. Deshalb musste ich da die Verfeinerung der Bewegungen über das Eintragen von Zahlen im Keyframe Wingman machen.
Das Schwingen der Ohrringe versuchte ich mit einem Duik Spring zu erreichen. Nach vielen gescheiterten Versuchen entschied ich mich, dies von Hand zu machen. Mit Duik Bones verformte ich die Ohrringhalter und schliesslich auch die Tafeln entsprechend. Es dauerte sehr lange, bis das Schwingen gemeinsam mit der Verformung einigermassen organisch aussah. Zufrieden bin ich leider immer noch nicht damit.
Das Schwingen der Haarstränen erreichte ich durch die Verformung der Paths. Bei dem Dutt konnte ich einen Duik Spring verwenden, der auf die Bewegung des Kopfes reagiert.
Fazit
Allgemein sorgte ich durch das Bearbeiten der Valuegraphen dafür, dass die Bewegungen jeweils natürlicher werden. Grundsätzlich achtete ich mich darauf auch Kleinigkeiten zu animieren, die nicht gleich im ersten Moment auffallen, aber einen entscheidenden Beitrag zur Lebendigkeit der Animation beitragen. So zum Beispiel das Verändern von Gesichtsausdrücken, wehende Haarsträhnen, oder Schatten. Ebenfalls war es mir wichtig, dass nicht alles Gleichzeitig geschieht, da Gleichzeitigkeit in der Natur kaum vorkommt.
Da viele Elemente einzeln animierbar sein sollten, beinhalten die Projekte unzählige Layer. Dies führte zu einer grossen Unübersichtlichkeit. Um mehr Übersicht zu verschaffen, gab ich den Layers passende Namen und versteckte diejenigen, die ich nicht mehr brauchte.
Durch das Projekt konnte ich viel über den Workflow zwischen Adobe Illustrator und After Effects lernen. Auch konnte ich meine After Effects Kenntnisse vertiefen und viele neue Effekte kennenlernen (auch wenn sie dann nicht immer funktionierten).
Da ich dieses Semester noch an zwei weiteren Digezzprojekten arbeitete, erlaubte es mir die Zeit leider nur zwei Animationen zu vollenden. Da ich aber gerne das gesamte Buch animieren will, werde ich die restlichen im nächsten Semester machen.
