Mit Scrollytelling das Sonnensystem erforschen

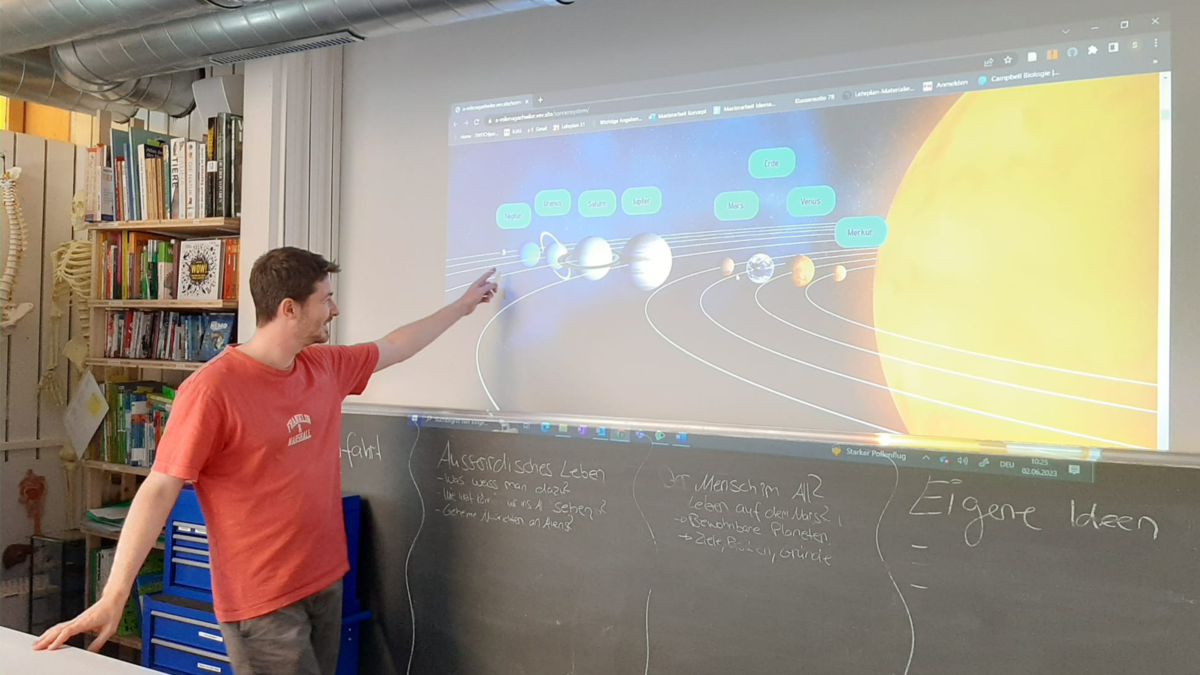
Mein Bruder ist Lehrer für die Sekundarstufe. Im Juni befasst er sich mit seinen Schüler und Schülerinnen (SuS) zusammen mit dem Thema «Unser Sonnensystem». Damit die SuS alle Informationen auf einen Blick haben, erstellte ich eine Scrollytelling Website.
Hier könnt ihr das Ergebnis ansehen: https://a-milenagaehwiler.vev.site/sonnensystem/
Ich arbeitete mit dem Webbuilder «Vev» und Fotos aus Adobe Stock. Die Informationen nahm ich von kindernetz.de, da mein Bruder den Stoff dieser Seite an die SuS weitergeben muss. Ganz unten auf meiner Scrollytelling Website habe ich dies auch vermerkt.

Mir war es wichtig, dass die SuS Spass mit Lernen verbinden können. Ich designte die Seite so, dass sie möglichst attraktiv ist, damit die SuS sie gerne wieder besuchen möchten. Dabei setzte ich stark auf ausdrucksstarke Fotos und überraschende Effekte, wie die einblendenden Texte, die vertikalen Scrolls und die Buttons am Anfang der Seite, womit man direkt zu den jeweiligen Planeten hüpfen kann.
Der Vorteil dieser Scrollytelling Website ist erstens, dass mein Bruder diese während seines Unterrichts brauchen kann, aber auch das die SuS die Website so oft wie möglich besuchen können, wie sie möchten und den Stoff somit unlimitiert wiederholen können. Zudem ist sie so auch auf dem Handy aufrufbar oder auch auf einem Laptop, je nach dem was die SuS bevorzugen.
Für jeden Planeten erstellte ich drei Seiten. Die Titelseite mit vielen Informationen und Bildern, die Verlinkung zum Steckbrief und schlussendlich den Steckbrief. Bei den Titelseiten habe ich den Namen der Planten jeweils diverse Farben gegeben, um jedem Planeten einen eigenen Charakter zu geben.

(stm)
Idee / Ziel
Zu Beginn dieses Semester sprach ich mit meinem Bruder bei einem Abendessen über Digezz und das ich noch keine direkte Idee für dieses Semester habe. Während unserem Gespräch kamen wir auf die Idee, dass ich was für seinen Unterricht medial erlebbar gestalten könnte. Da das Sonnensystem ein sehr bildreiches Thema mit den Planeten als Unterthemen. Dieses Thema eignete sich zudem sehr gut, da sich die Informationen nicht so schnell ändern und die Website somit mehrer Male benutzt werden kann.
Vorgehen & Technik
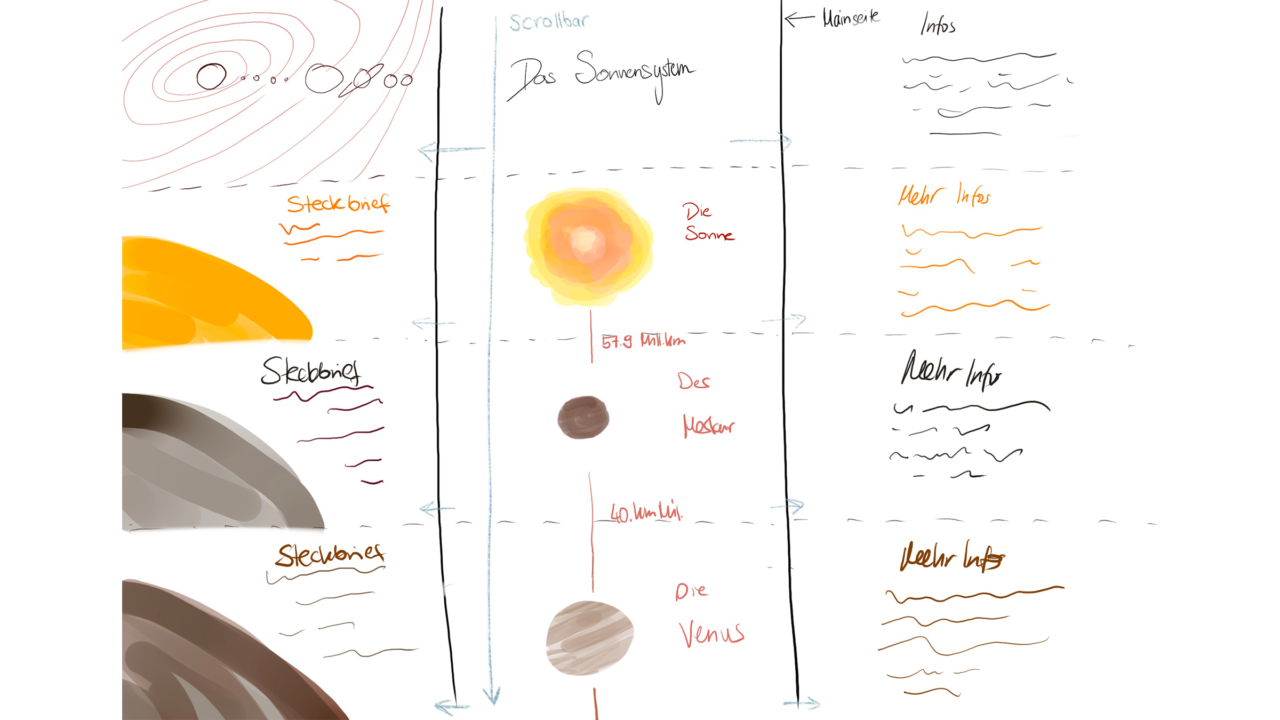
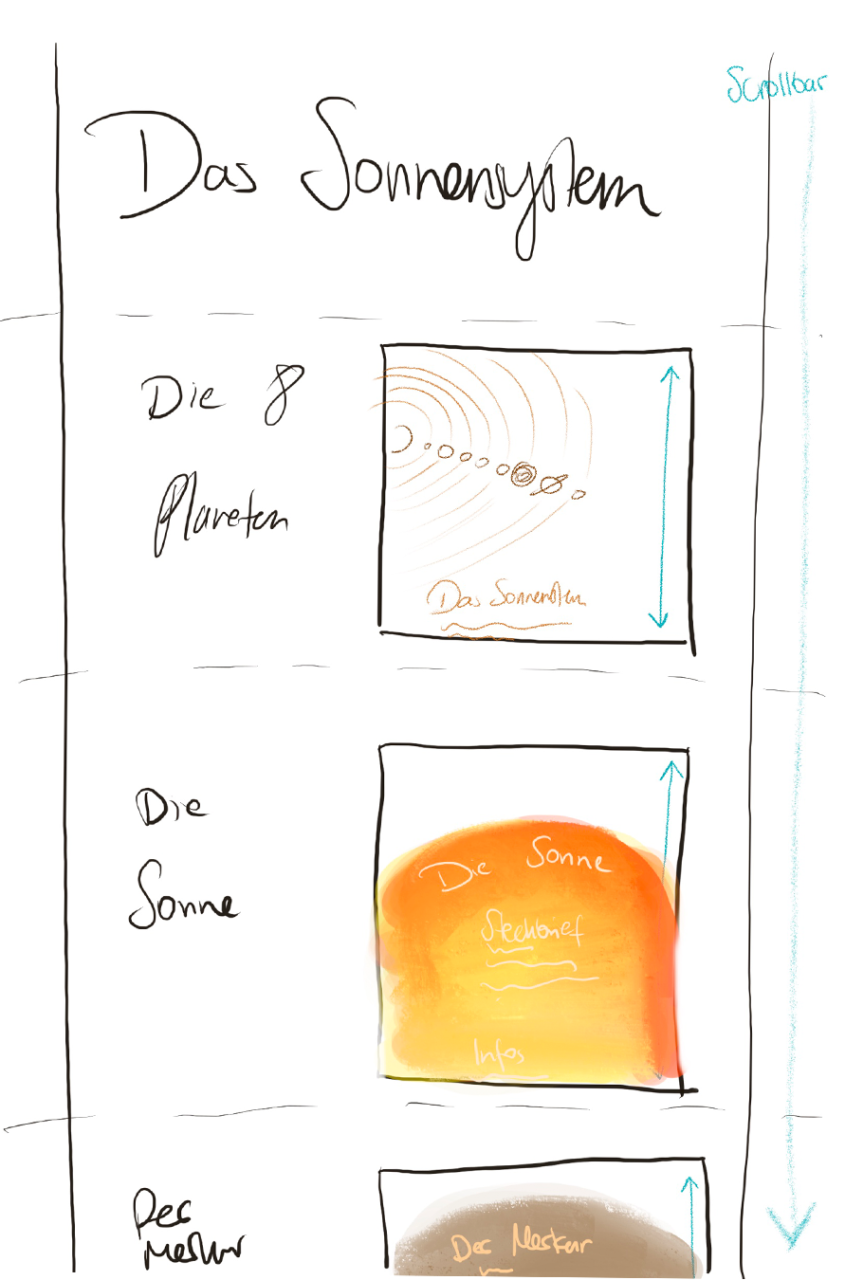
Zu Beginn las ich mich ins Thema rein, da meine Sekzeiten nun auch schon länger her sind und ich die ganzen Informationen nicht mehr all zu präsent hatte. Danach sketchte ich mehrere Ideen und entschied mich für Zwei (oben aufgezeigt). Nach absprache mit meinem Bruder ging es nun ans Webbuilding. Auf Adobe Stock suchte ich gute Bilder, welche ich benutzen kann. Dabei schaute ich, dass ich jeweils Fotos von den Planeten von weitem aber auch aus der Nähe habe. Zudem inkludierte ich bei vielen den jeweiligen Gott, nachdem der Planet benannt wurde um mehr Hintergrundinformationen für die SuS zu geben.
Fazit
Ich bin sehr zufrieden mit dem Endergebnis. Es ist sehr attraktiv für die SuS und bringt eine neue Seite fürs lernen. Ich hoffe die SuS sehen, dass auch «trockene» Informationen cool und interaktiv erlernt werden können. Sehr zufrieden bin ich auch mit der Idee Buttons zu inkludieren, um den SuS die Navigation auf der Seite zu erleichtern.
