Michelle goes online

Schon bald heisst es Endspurt und es geht ran an die Bewerbungen. Mit dem Abschluss im Hinterkopf habe ich mir vorgenommen, mich für dieses Semester mit dem eigenen Portfolio auseinanderzusetzen. Einst dachte ich, Webseiten haben nur berühmte Leute, Stars und Politiker:innen. Doch so eine persönliche Visitenkarte ist auch für Multimedia Producer:innen praktisch. Auf dem Portfolio sind alle Arbeiten auf einen Blick ersichtlich, die Webseite lässt sich stets aktuell halten und man muss nicht mehr ellenlange Bewerbungsunterlagen im Anhang versenden. Daher Bühne frei für mein Portfolio!
Wie man so schön sagt: Eine gute Vorbereitung ist die halbe Miete. Daraus kannst du entnehmen, dass ich mich anfangs intensiv mit einer sauberen Planung beschäftigt habe. Inspiration holte ich beim Durchforsten meiner Pinterest-Pinnwände. Präventiv habe ich nämlich viele Bilder in dem Ordner «Web Portfolio» gepackt. Ich dachte, vielleicht würde ich mal so angesehen sein, dass sich eine eigene Webseite gut machen würde. Nun ja, berühmt bin ich nicht geworden, dafür brauche ich ein Portfolio. Nach der Inspiration erstelle ich ein Moodboard wie auch einen Prototyp in Adobe XD.


Ich möchte euch nicht mit umfänglichen Detailinformationen langweilen, daher mache ich es kurz und knapp: Nach der Planung folgte die Umsetzung, nach dieser kam das Testing zum Zuge und nun ist meine Webseite online – finally. Du findest darauf einige Facts über mich, eine Übersicht meiner Skills, sowie auch Arbeiten und eine Brise Humor.
Entdecke jetzt meine Webseite wwww.michellekraljevic.ch
Ach ja, ich habe übrigens noch neue Logos für meine Webseite gemacht. Und weil ich so Freude daran hatte, auch einen Avatar von mir selbst für die «About» Seite.



(dbo)
1 | Ideenfindung und Konzeption
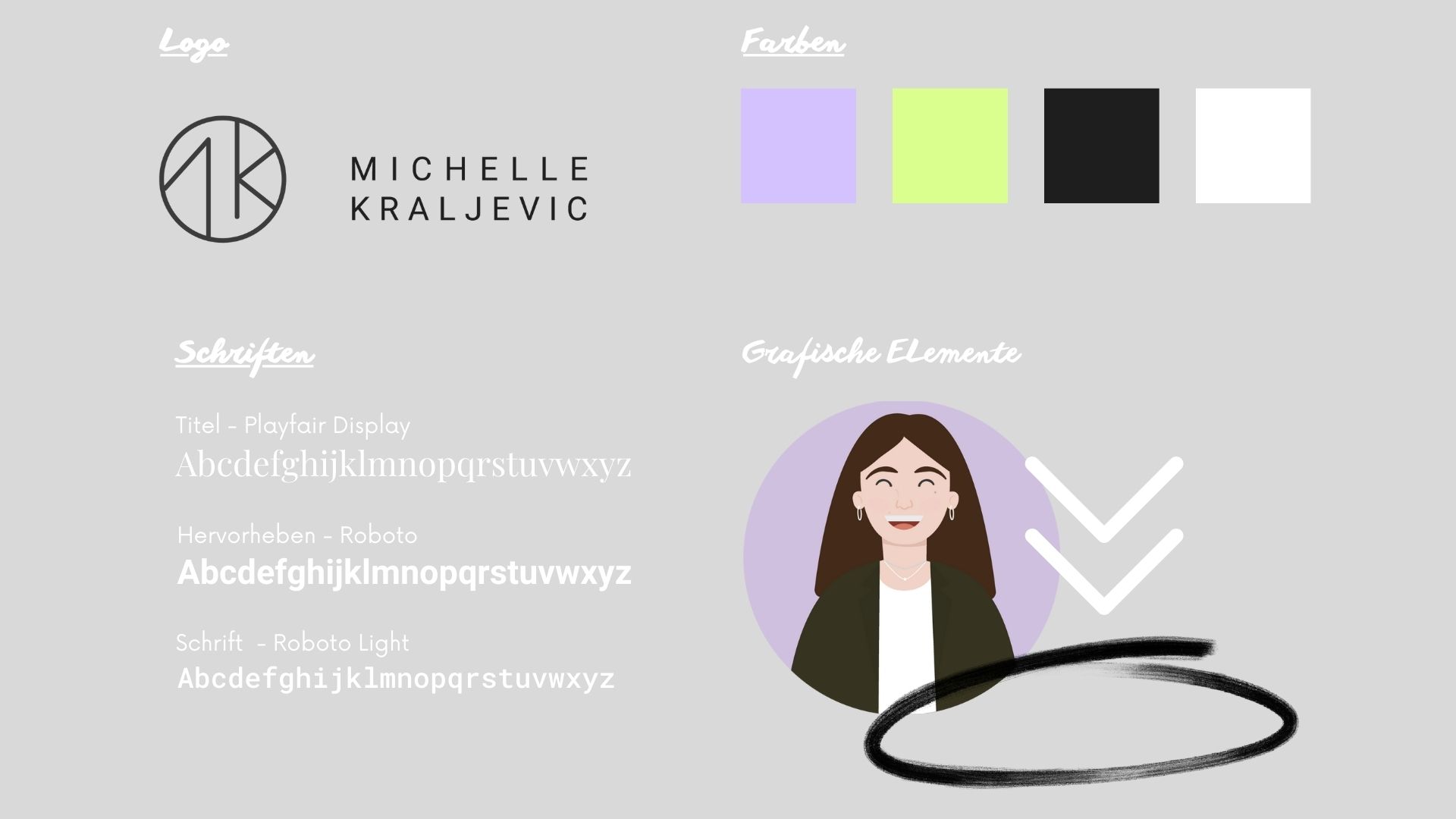
Ich hatte am Anfang keine genaue Vorstellung, wie mein Portfolio aussehen könnte. Geholfen hat es mir, einige Beiträge auf Pinterest anzuschauen und mich durch die Portfolios meiner Mitstudierenden zu klicken. In den Kopf habe ich mir gesetzt, einen «Eye Catcher» zu kreieren. Etwas, dass man nicht erwarten würde. Im Nachhinein trifft dies wohl lediglich auf meine Farbwahl zu. Diese hatte ich im Vergleich zu den restlichen Bestandteilen schnell. Ein leuchtendes Gelb und ein helles Lila sollten die Akzentfarben für meine Webseite sein. Kombiniert habe ich diese mit Schwarz (es ist nicht ganz Schwarz) und Weiss.
Die Domain hatte ich praktischerweise bereits seit dem ersten Semester. Die alten Inhalte habe ich gelöscht (ein wenig freudig wie auch wehmütig). Um meine Webseite sauber aufzugleisen, entschied ich mich, Elementor Pro zu kaufen. Auch weil ich dachte, ich mache es mir so einfacher – falsch gedacht, jedoch später mehr dazu. Mein Antrieb wurde gebremst, da ich gemerkt habe, dass ich ohne sauberes Mock-up nicht weit kommen werde. So entschied ich mich, die ganze Webseite erst im Adobe XD zu entwerfen. Dies kostete mich zwar Zeit, war jedoch für die Umsetzung eine reisen Hilfe. Auch hat mir meine saubere Ordnerstruktur für das ganze Projekt genüge getan. Mir war der Umfang an Material, welches ich für das Portfolio benötigte, nicht bewusst.
2 | Umsetzung und Aufbereitung
Wie angedeutet, war die Umsetzung des Portfolios schwieriger wie auch umfänglicher, als ich gedacht habe. Zu Beginn war ich davon überzeugt, dass ich mir einfach Elementor Pro herunterlade und mir so das Leben einfacher mache. Nun ja, falsch gedacht. Ich musste mir zig Tutorials anschauen, war dauergestresst und musste sogar einige meiner Vorstellungen begraben. Es war nicht einfach, das Design so umzusetzen, wie ich es zuvor im XD gestaltet habe. Es wäre bequemer gewesen, mit einem vorgefertigten Theme zu arbeiten, aber nein, ich wollte es genau so haben, wie ich es mir ausgemalt. Daher habe ich wohl oder übel jedes Element mühsam Zusammenbasteln müssen. Am meisten Sorgen bereitete mir die Navigation im Vollbildmodus. Diese ist von Elementor nicht vorgegeben, war jedoch ein grosser Wunsch von mir, da es optisch besser dazu passen würde. Also habe ich mühselig mit einem Tutorial und Lottie Files versucht, ein tolles Ergebnis zu zaubern. Die Lottie-Files haben mir so gefallen, dass ich sie auf der ganzen Webseite platziert habe. Auch wollte ich selbst eins erstellen. Dafür habe ich meinen eigenen Avatar gebaut. Mir fehlten für die Ausführung jedoch die Nerven, da ich mir dafür noch etliche Adobe After Effects Tutorials hätte anschauen müssen.
Was mich bei der Umsetzung ebenfalls viel Zeit gekostet hat, war das Aufbereiten der Materialien. Natürlich habe ich im Vorfeld nicht daran gedacht, dass ich ja all meine Arbeiten zusammenkramen und so bearbeiten muss, dass sie zu meinem Portfolio passen.
Was mich jedoch am meisten Nerven, Zeit und Freude geraubt hat, war die Einstellung auf Responsive. So musste ich jede meiner vielen Seiten wie auch Elemente nochmals richtig einstellen. Die Seite sollte ja auch auf dem Smartphone gut aussehen. Hier ein sorry für alle iPad User:innen. Für diese Grösse hatte ich echt keine Nerven mehr. Ich habe das Erstellen einer Webseite unterschätzt, – ist echte Detailarbeit.
3 | Flops und Tops
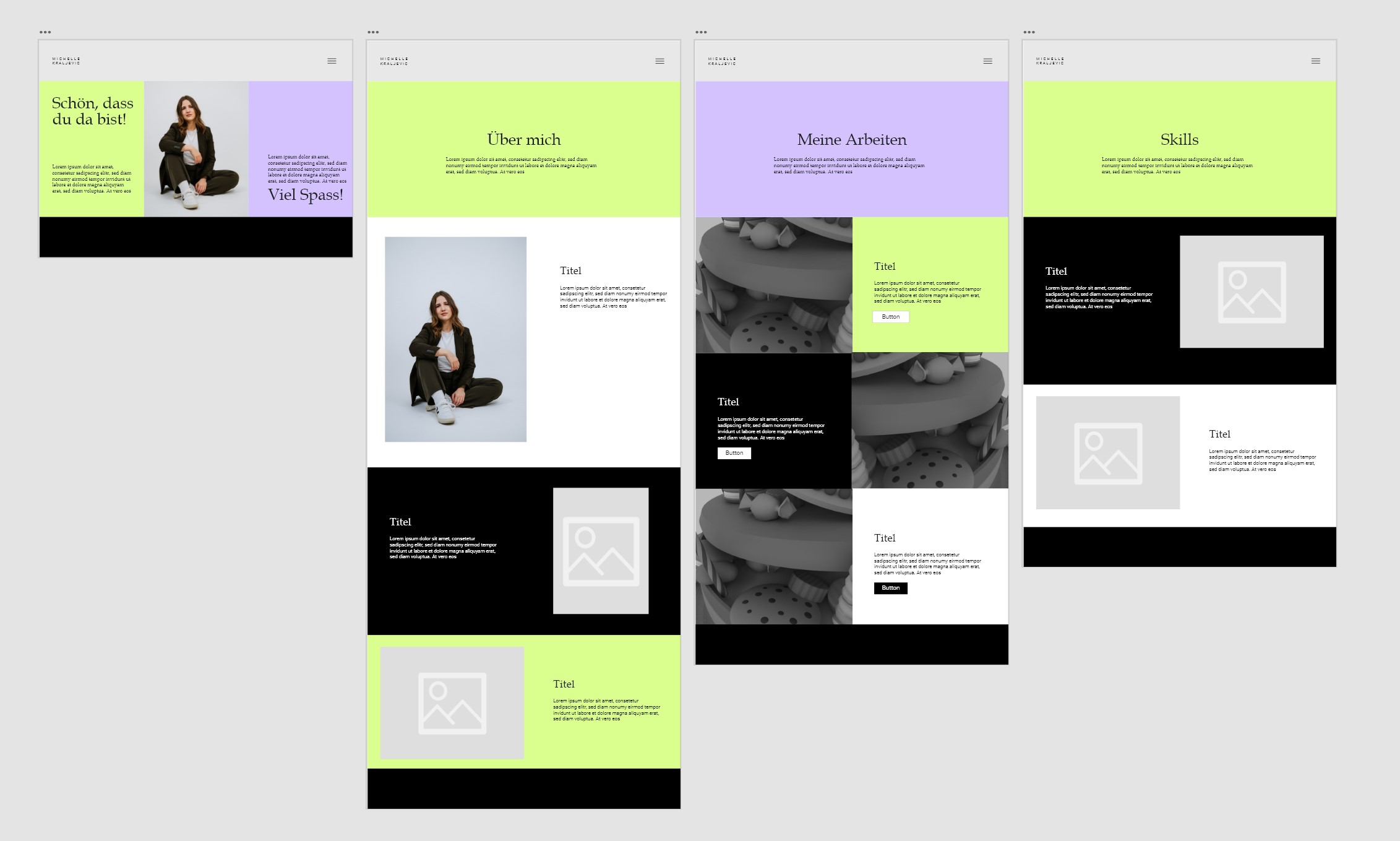
Dadurch das ich alle Elemente eigen erstellen musste, war es mir nicht möglich, all meine Vorstellungen 1:1 in die Tat umzusetzen. So wollte ich zum Beispiel, dass sich Text und Bilder bei der «Arbeiten» Seite abwechseln. Dies wäre auch für Web gut gewesen, passte jedoch nicht mit der Mobile-Version. Daher musste ich auf «Mobile first» setzen. Grundsätzlich ist es so, dass die meisten mit dem Smartphone auf die Seite stossen werden. Ich glaube, all in einem kann man sagen, dass ich ein wenig falsch an die Sache herangegangen bin. Wenn ich mir bewusst gemacht hätte, wie aufwendig das Projekt wird, hätte ich zu Beginn keinen «Dämpfer» gehabt. Beim Testing waren den Rezipient:innen ebenfalls viele Ungereimtheiten aufgefallen. Die meisten konnte ich korrigieren. Damit ich ein sauberes Portfolio habe, entschied ich mich, den Text ins Lektorat zu geben. Ich musste mich zudem damit abfinden, dass man mit Elementor pro, obwohl es einiges an Geld kostet, nicht Berge versetzen kann. Coole Features waren lediglich die Lottie-Files wie auch die animierten Titelschriften.
Im Großen und Ganzen bin ich jedoch stolz auf meine Arbeit. Es wurde mein «Baby», in das ich viel Herzblut, Mühe und Details gepackt habe. Jene Rückmeldungen, die ich erhalten habe, waren sehr positiv und vor allem wohltuend in Anbetracht an die viele Arbeit und Nachtschichten.
