Code-Dschungel, aber bitte clever

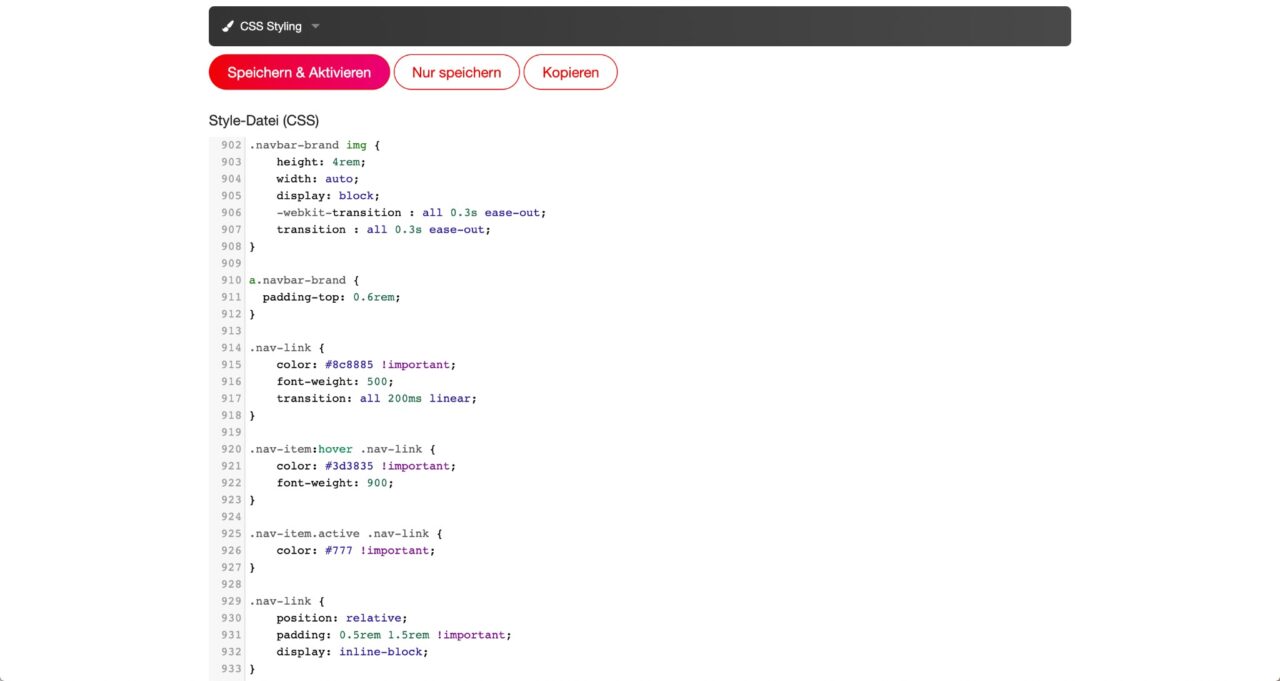
Die DNA von unserem ersten Kind: 1202 Zeilen HTML, 2694 Zeilen CSS und 891 Zeilen JavaScript. Ein Code-Dschungel? Ja, mag sein. Sind Tränen und Wein geflossen? Möglich. Hatten wir unzählige Dates mit einem cleveren CMS, das du garantiert noch nicht kennst – aber kennen solltest? Auf jeden Fall.
Um vorab klarzustellen und vorzustellen, voilà unser Erstgeborenes: mmb-baldegg.ch
Und wie das bei Babys so ist, wachsen müssen sie noch…
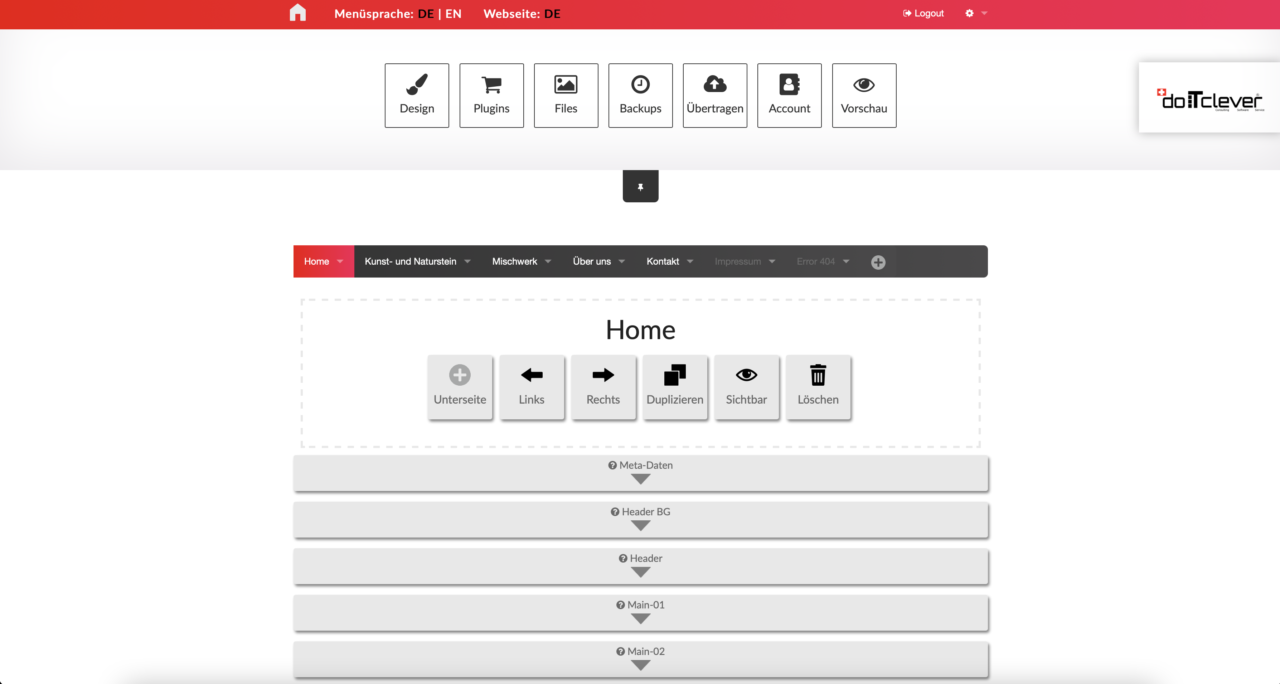
Wir nehmen an, der Inhalt der Website weckt hier wohl bei den wenigsten Interesse. Was dahinter steckt, ist aber umso attraktiver. Und was ist das? Wir stellen euch vor: doITclever, das etwas andere CMS. Eigentlich ist es nicht nur ein CMS, mit dem man Websites uneingeschränkt individualisieren kann, «es ist auch ein Netzwerk, das IT-Spezialisten und Kunden zusammenbringt» (Interview mit Mario Sommerhalder). Bei unserer ersten Begegnung waren wir etwas baff. Optisch zwar nur 3/10, aber der Reiz, mehr darüber zu erfahren, überwog. Denn wer hat schon den Mut, sich auf dem selben Markt wie WordPress zu bewegen? Mario Sommerhalder.
Er ist der Gründer des Schweizer CMS› doITclever – erst seine Bachelorarbeit und jetzt verdient sich Mario das Weggli damit. Das ist auch unser Ziel. Wir wollen mit Code-Dschungels und kreativen Schnapsideen unsere Miete bezahlen. Um die dafür benötigte Routine zu erlangen, haben wir jede einzelne der insgesamt 4787 Zeilen Code von Hand getippt. Abgesehen davon, gehörten ein Konzept, Videos, Fotos, Text, dreieinhalb Designs, vier Kundensitzungen, 104 Minuten nervenaufreibende Hosting-Support-Telefonate, 224 Kaffees, 466 Autobahnkilometer und unzählbare Google-Suchen dazu und das beläuft sich auf über 300h Erfahrung, die wir sammeln durften.

Wisst ihr was? Es hat sich alles gelohnt. Dank diesem Projekt steht unser eigenes Atelier in den Startlöchern. Was wir für diesen Schritt sicherlich mitnehmen, sind unsere Learnings.
(hil)
Reflexion
Dieses Projekt hat sich für uns wie eine ungeplante Schwangerschaft angefühlt. Der erste Gedanke von uns beiden war: «Easy, wir machen eine Website». Mit Anlauf sind wir ins kalte Wasser gesprungen und sind eine Zusammenarbeit mit einem Unternehmen eingegangen.
Konkret: Kundenkontakt, Wahl des CMS›, Konzeption, Prototyping, Design, Coden, Content-Production (Fotos, Videos, Texte), Projektorganisation/Planung, Zeitmanagement, Hosting und nicht zu vergessen das richtige Equipment ausleihen, Wegzeiten, klar und konstant kommunizieren, einarbeiten in ein unbekanntes CMS, regelmässig Backups machen (keines ist zu viel), Feedback einholen und die endlose Suche nach Inspirationsquellen. Aber aufgeben, gibt’s nicht.
Konzeption und Umsetzung
Der Grundstein für die Konzeption der Website haben wir anhand der damaligen Website erarbeitet. Eine vertiefte Analyse war nicht nötig, denn uns war schnell klar, dass wir alles von Grund auf alles selbst produzieren müssen. Zur Orientierung: wir haben ein Mockup mit ersten Design-Ideen gestaltet, und aufgrund dessen ein Medium-Fidelity-Prototyp erstellt.
Nachdem das Konzept abgesegnet war, haben wir direkt mit der Content-Production begonnen. 1.5 Tage Studioarbeit waren angesagt, in denen wir jegliche Kunst- und Natursteinmuster ins richtige Licht gerückt haben. Des Weiteren haben wir uns auf den Weg in Richtung Luzern gemacht, um Footage von Produkten und dem Mischwerk sowie Mitarbeiterfotos direkt beim Kunden zu produzieren.
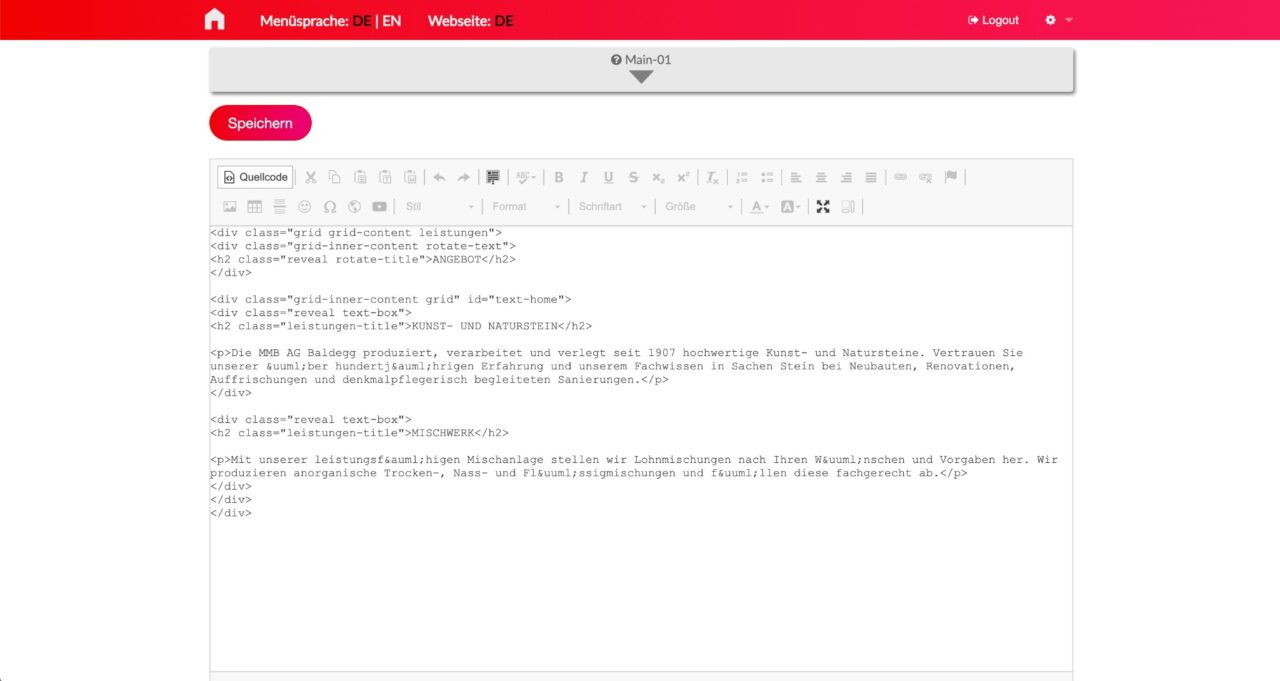
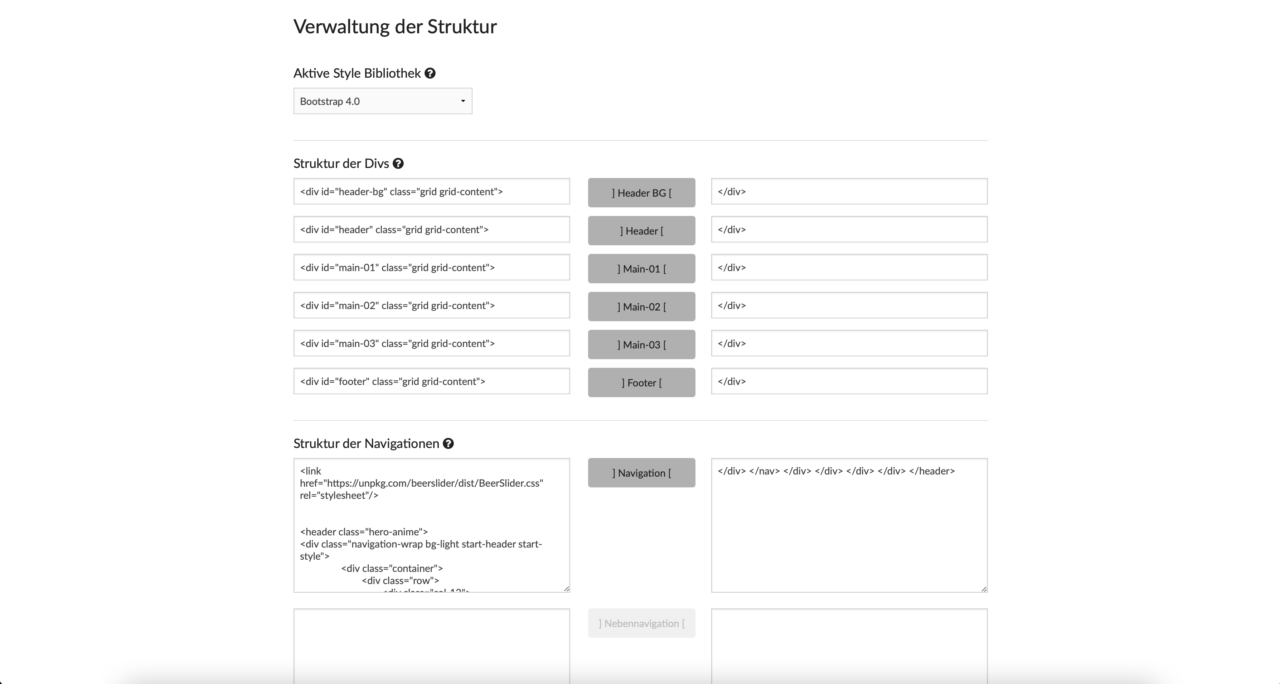
Der nächste Schritt bestand darin, das Grundgerüst der Website mit doITclever zu coden. Das Design, respektive die Designs, wurden erst danach in vollem Umfang umgesetzt. Codepen hat bei uns mittlerweile Goldstatus erreicht. Ohne diese Codesnippets würde das Endergebnis definitiv anders aussehen, so ehrlich müssen wir sein. Die Codes haben wir nicht einfach kopiert, wir haben die Konzepte auf unser Produkt angewendet.
Was uns beide überrascht hat war, dass der Endspurt so viele schlaflose Nächte mit sich gebracht hatte. Zeitdruck von der Kundenseite und es ging alles schief, was bei der Lancierung einer Website schief laufen kann. Zu erwähnen ist, dass der einzige Fehler unsererseits war, dass wir uns zu spät mit dem Hosting auseinandergesetzt haben.
Zusammenarbeit und Workflow
Unser eigener Workflow wie auch die Kommunikation und Organisation hat fehlerfrei funktioniert. Die einzige Knacknuss war die Arbeit mit dem CMS. doITclever ist tatsächlich clever, aber es hat noch Luft nach oben. Dies insbesondere, was die zeitgleiche Zusammenarbeit im CMS betrifft. Mit der Zeit haben wir uns jedoch arrangiert und konnten so einen für uns geeigneten Workaround finden.
Was wir eigentlich wissen sollten, aber leider nicht daran gedacht haben: Mobile first (position: absolute; = semi-gute Idee)
Learnings
Aus diesem Projekt konnten wir auf verschiednen Ebenen und in ebensovielen Bereichen wertvolle Erfahrungen sammeln. So viel, dass uns einige Erkenntnisse wahrscheinlich gar nicht bewusst sind. Einige Dinge werden wieder so machen, andere werden wir besser machen. Diejenigen Learnings, die uns am meisten geprägt haben, sind oben zu finden.
Fazit
Rückblickend waren wir zu Beginn nicht naiv, aber wir haben zu wenig weit gedacht. Zu erleben, wie viele verschiedene Komponenten es benötigt, um eine Website von 0 auf 100 aufzubauen, war eine intensive Erfahrung. Trotz allen Hürden ist unser Kunde zufrieden und unsere Learnings enorm wertvoll. Auch wenn es schwierige Phasen gegeben hat (JavaScript…), sind wir drangeblieben und das meistens gerne – mit Hirn und Herz. Wir werden die Website weiterentwickeln und sehen noch nicht ausgeschöpftes Potenzial.
Was steht als nächstes an? Nachwuchs und Bootstrap lernen (doITclever ist dann noch effektiver zu nutzen).