Being extra

Apps sehen auf fast jedem Bildschirm genau gleich aus. WhatsApp ist immer grün, Twitter immer blau und Instagram strahlt in Regenbogenfarben aus dem Homescreen heraus. Eine Einheitlichkeit kann man hierbei eher nicht finden. Wie toll, dass man diese Icons ganz einfach ändern kann.
Ich bin kein Fan von meinem Homescreen. Auch wenn ich mein Hintergrundbild ganz einfach ändern oder die Apps neu anordnen kann, fehlt mir der persönliche Charme. Deshalb habe ich mich dazu entschieden, die Icons neu zu gestalten. Meine Motivation hinter dieser Arbeit: «Wenn meine Bildschirmzeit schon so hoch ist, soll wenigsten mein Homescreen ‹aesthetically pleasing› aussehen!»
Wie macht man das überhaupt?
Icons selbst zu designen und diese danach auch zu verwenden ist mit iOS 14 kein Hexenwerk. Sobald das Design und die Illustrationen stehen, exportiert man diese ganz einfach auf sein Handy. Anschliessend erstellt man neue Shortcuts. Dafür benötigt man die App «Kurzbefehle». Danach erstellt man einen neuen Shortcut, wählt die dazugehörige App aus und fügt das passende Icon hinzu. In null Komma nichts hat der Homescreen ein komplett neues Auftreten.
Falls dir das trotzdem zu schnell gegangen ist, habe ich dir hier eine Anleitung verlinkt.
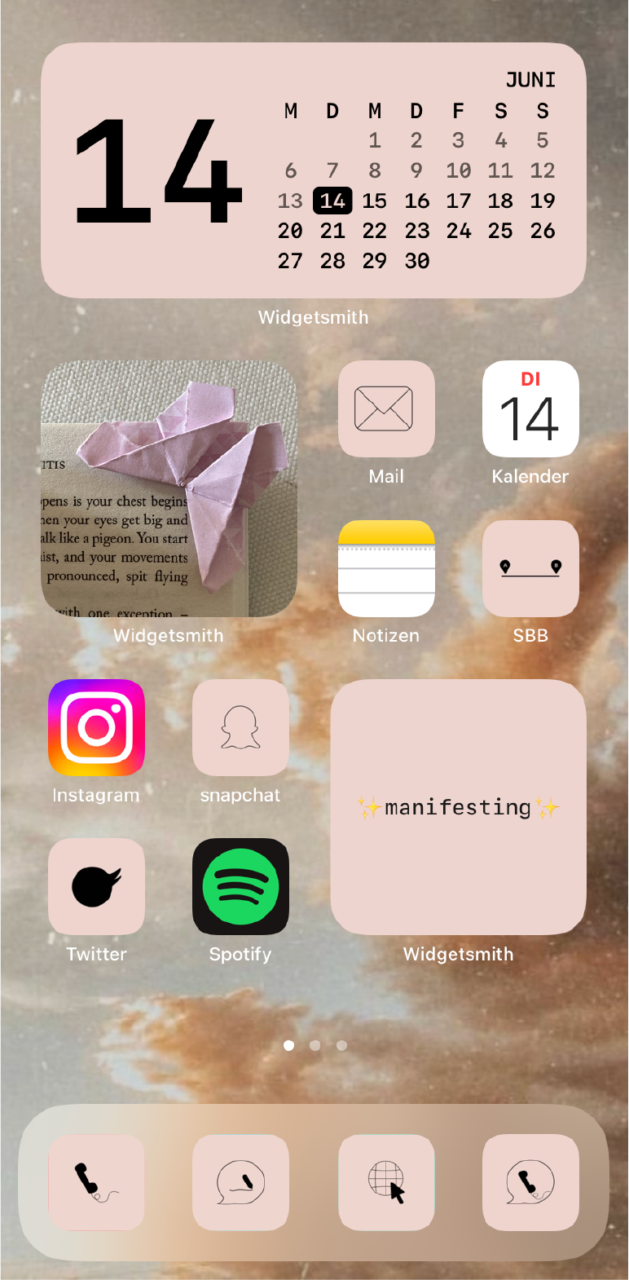
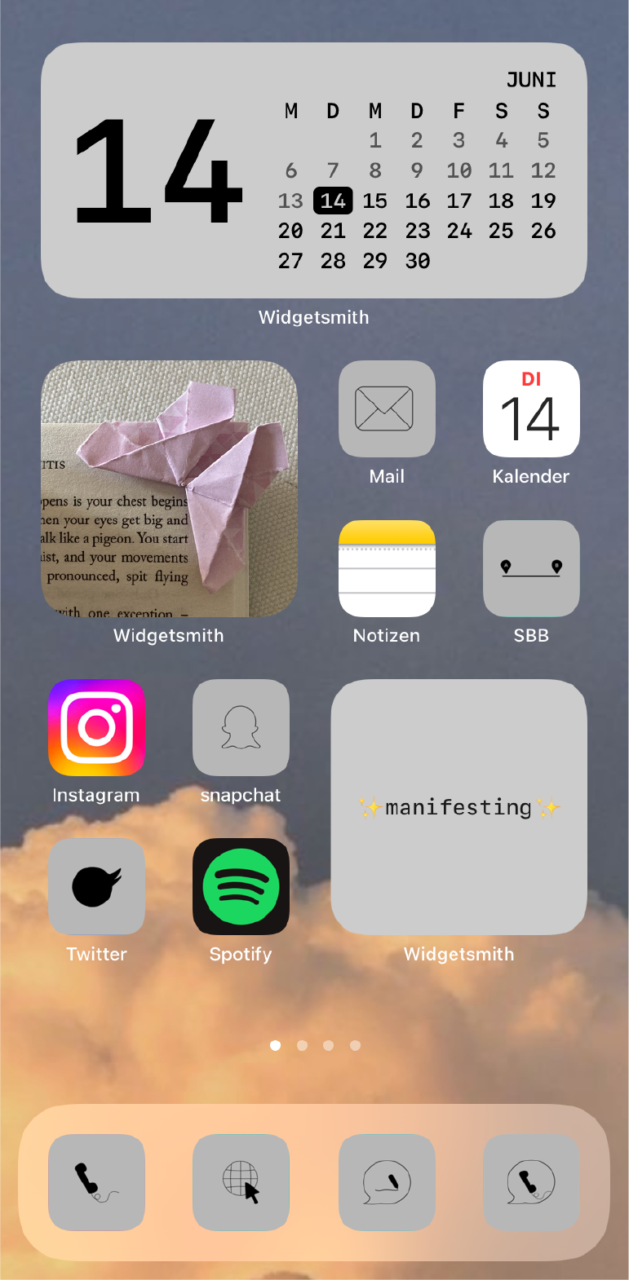
Endergebnis
Rosa









Blau









(dbo)
Idee
Immer wenn ich auf meinen Homescreen geblickt hatte, kam mir immer der Begriff «meh» in den Sinn. Egal wie oft ich die Apps neu angeordnet hatte oder den Hintergrund gewechselt hatte, wirklich zufrieden war ich nie. Irgendwie passten die Apps nicht zusammen. Genau das störte mich ungemein. Da ich eine Leidenschaft für Illustrationen entwickelt hatte, habe ich mich entschlossen, selber App Icons zu gestalten. Dabei war mir wichtig, dass diese schlicht und einfach aber trotzdem ein Hingucker sind.
Konzept & Vorgehen
Ästhetisch, minimal, einfach – diese drei Begriffe waren das Herzstück meiner Idee. Das Ziel meiner Arbeit war es, dass ich auf meinen Bildschirm schaue und zufrieden bin. Ich habe mir viele Gedanken gemacht, wie ich dieses Ziel erfüllen könnte. Ich spielte zuerst mit dem Gedanken, ein ganzes Theme zu erstellen. Alle möglichen Apps würden ein neues Aussehen erhalten. Dazu kämen passende Widget, die das Design vervollständigen. Als ich jedoch mit dieser Idee begonnen hatte, musste ich schnell feststellen, dass ich mit dieser Idee nicht an mein Ziel komme. Wenn ich für jede App eine eigene Illustration erstelle, würde dies nicht nur ewig dauern, sondern auch zu sehr nach «try hard» wirken. Die Leichtigkeit und Einfachheit würde verloren gehen. Deshalb verabschiedete ich mich von dieser Idee.
Ich entschied mich nur auf die erste Seite des Bildschirms zu konzentrieren. Die Apps Telefon, Safari, Nachrichten und WhatsApp sind bei mir angeheftet. Diese sind also auf jeder Seite sichtbar. Zuerst wollte ich nur diese 4 neu designen. Als dies geschafft war, war ich schon um einiges glücklicher mit meinem Homescreen. Jedoch standen nun der obere und untere Teil des Screens in einem starken Kontrast zueinander. Um ein einheitlicheres Gesamtbild zu kreieren, illustrierte ich 4 weitere Apps – Twitter, Snapchat, Mail, SBB. Diese lockerten den ganzen Bildschirm nochmals auf. Abschliessend färbte ich die Widgets in derselben Farbe ein wie die Icons. Dieser Schritt rundete alles ab.
Illustrator oder doch lieber Pro Create?
Zu Beginn war ich unsicher, ob ich den Illustrator oder doch lieber Pro Create verwenden sollte. Ich entschied mich schlussendlich für den Adobe Illustrator. Die Vektorgrafiken machte es einfacher, die Illustrationen zu erstellen und nachträglich zu bearbeiten. Dies stellte sich als grossen Vorteil heraus. Zudem waren Features wie die smart guides perfekt, um einheitliche Grössen zu erzielen.
Meine Icons sollten nicht zu verspielt aussehen. Deshalb entschied ich, die Icons alle in schwarz zu gestalten. Der Hintergrund sollte einfarbig sein. Dünne Linien und dunkel ausgefüllte Flächen brachten Abwechslung in das Design. Jedoch erkenn man trotzdem, dass die Icons zusammen gehören. Für den Hintergrund entschied ich mich für ein zartes Rosa und ein blau/grau.
Alles zusammensetzen
Nachdem alle Illustrationen fertig und exportiert auf meinem Handy verfügbar waren, erstellte ich die Shortcuts. Das ist eigentlich ganz einfach. Ich verfolgte dabei ein einfaches Tutorial. Trotzdem war es aufwendiger als gedacht, 8 Shortcuts zu erstellen und diese zu verlinken.
Fazit
Ich bin mit meiner Arbeit sehr zufrieden. Ich konnte mein Ziel erreichen und aus dem «Meh» wurde ein «uee». Während dem Projekt hatte ich die Möglichkeit, mich mit dem Illustrator auseinanderzusetzen und in einem sicheren Umfeld etwas neues auszuprobieren. Das Designen ging länger als gedacht. Ich verlor mich in Kleinigkeiten wie: «Ist die Schnur des Telefons wirklich gut so oder soll ich noch eine Schlaufe einbauen?» Trotzdem hat mir das Projekt grossen Spass gemacht und ich würde definitiv einen weiteren Versuch wagen.
